
Looking to speed up your design workflow without sacrificing structure or clarity? The Wirefigma Free UI Kit for Figma is the perfect solution. Whether you’re building a website layout or planning out a mobile app interface, this kit gives you everything you need to map out ideas quickly and visually — right inside Figma.
Created by designer Tibor Lovas, this wireframe UI kit is clean, flexible, and optimized for low-fidelity design. It helps UX/UI designers bring ideas to life faster, using pre-built components that align with modern design standards.
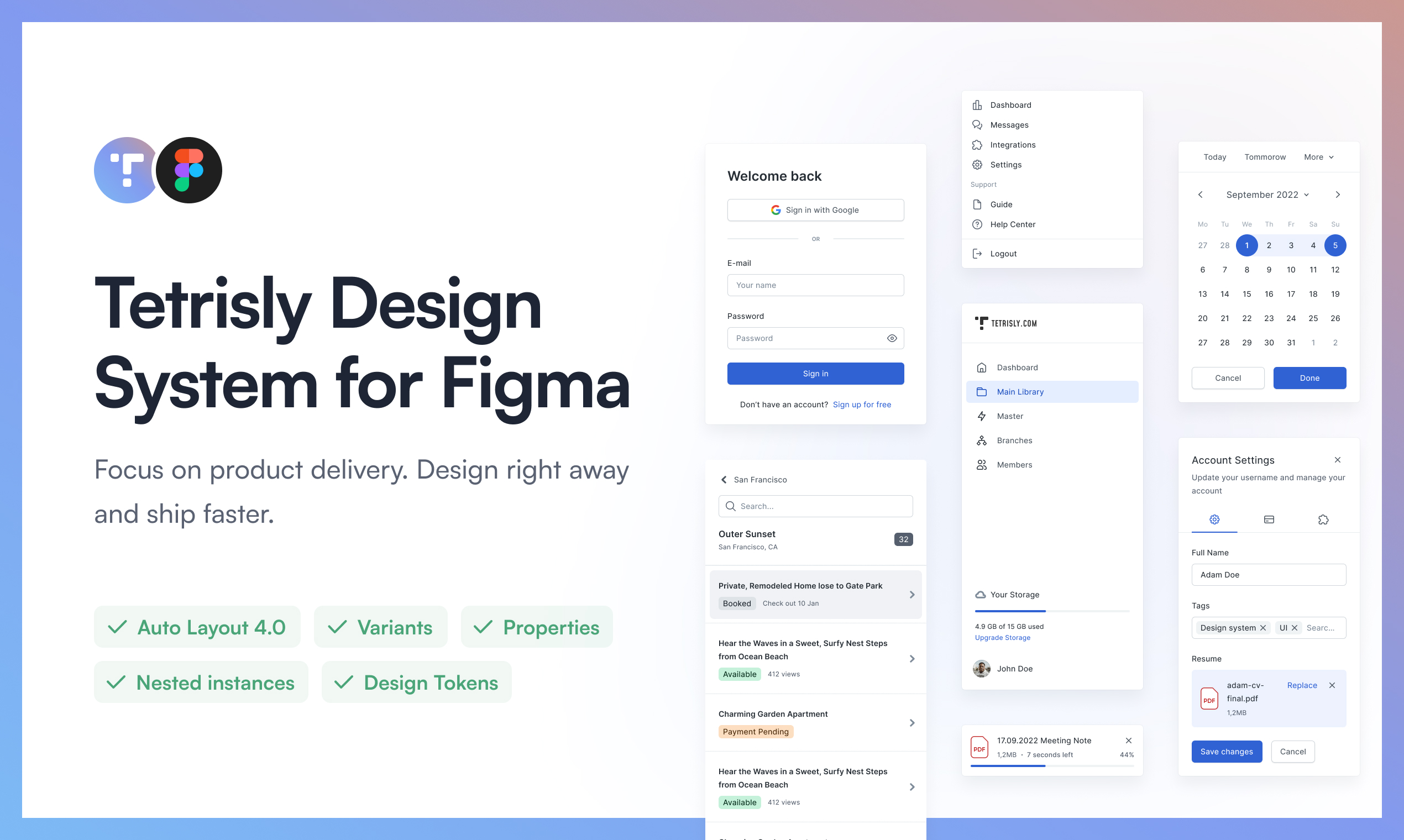
What's Included:
Layout grids and structure blocks
🔘 Buttons, input fields, checkboxes
📋 Forms and functional UI patterns
📦 Cards, containers, modals
✍️ Placeholder typography and icons
💼 Navigation bars and footers
Format:
Fully editable in Figma
Works with Free & Pro accounts
Copy-paste friendly components
Credits & License:
Big thanks to Tibor Lovas for offering this incredible wireframe resource to the design community. You’re free to use, remix, and build on this kit in your own projects. A credit back is appreciated but not required.